How to set up a static website on Azure
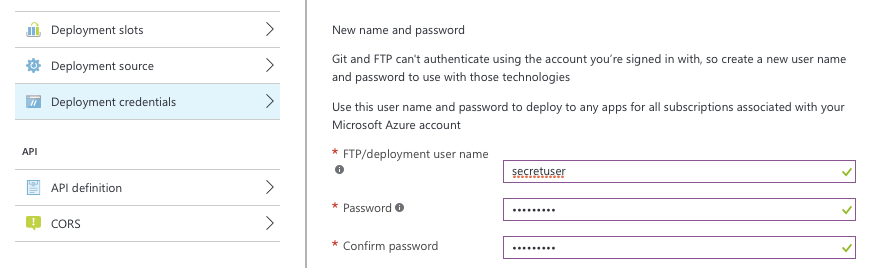
I struggled for way too long with figuring out how to set up a static website hosted in the Azure cloud. To save the reader a lot of time, I’ll detail the approach. First create a git deployment user in the Azure admin panel:

Then go to the Properties panel, and copy the Git deployment URL. Add this as a remote to git:
git add remote azure https://secretuser@mywebapp.scm.azurewebsites.net:443/mywebapp.git
Do not push yet, you need to set up what folder to use as a website root.
You do this by creating a .deployment file in the repository root directory.
All you need to do in this file is to specify what folder in the repository
contains the static HTML files. I suggest using a www folder in the root
directory of the repository. In that case your .deployment file should contain:
[config]
project = www
That is all you need. The www folder will now be served as the root for
your website (these options are documented here).
Add an index.html file in here, and commit both the .deployment
file and the www directory. Then push to Azure with:
git push azure master
Going to https://mywebapp.azurewebsites.net/ will now show your index.html in your
browser, and you’re done!